Bootstrap Table是一款基于Bootstrap的jQuery表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤、扩展等等的功能。作者地址:https://github.com/wenzhixin/bootstrap-table。这里简单介绍下使用方法以及对其进行二次封装,方便日常开发使用。
准备工作
因为基于Bootstrap,所以先引入Bootstrap依赖:
1 | <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css"> |
然后引入Bootstrap Table依赖:
1 | <!-- Latest compiled and minified CSS --> |
数据准备
本例中使用到的数据表SQL如下:
1 | -- ---------------------------- |
后端框架为Spring Boot + MyBatis(通用mapper和pagehelper插件),获取数据的具体细节这里不再描述,可参考文末的源码。
使用
编写一个简单的页面:
1 | <form class="form"> |
Bootstrap Table插件的使用:
1 | $('#roleTable').bootstrapTable({ |
后端返回的JSON数据如下所示:
1 | { |
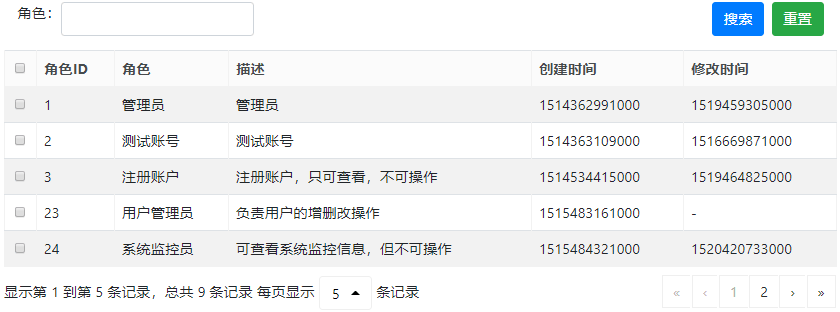
页面显示效果如下: 
二次封装
实际使用中除了几个常用的参数比如url,queryParams,columns等等之外,剩下的参数一般默认就好,所以接下来对其进行二次封装,使得开发中更为方便。
1 | var $Mrbird = (function() { |
这样,在使用Bootstap Table插件的时候只需要像下面这样书写即可:
1 | $(function() { |
附录
Bootstap Table除了上面介绍的内容外,其还包含了许多别的特性,可参考官方文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/。
源码链接:https://drive.google.com/open?id=1qEVgDDBfbdaVJ1FSckzQr6RAUyGF7k6J

